内容目录

控件已经整合 这是源码 放入工程xxx.MychartView
package com.example.paintproject;
import java.util.ArrayList;
import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Point;
import android.graphics.Paint.Style;
import android.util.AttributeSet;
import android.view.View;
@SuppressLint("ViewConstructor")
public class MyChartView extends View
{
private ArrayList<MyChartItem> items;
private String unit;
private String yFormat = "0.#";
private Context context;
public void SetTuView(ArrayList<MyChartItem> list, String unitInfo)
{
this.items = list;
this.unit = unitInfo;
}
public MyChartView(Context ct)
{
super(ct);
this.context = ct;
}
public MyChartView(Context ct, AttributeSet attrs)
{
super(ct, attrs);
this.context = ct;
}
public MyChartView(Context ct, AttributeSet attrs, int defStyle)
{
super(ct, attrs, defStyle);
this.context = ct;
}
@SuppressLint("DrawAllocation")
@Override
protected void onDraw(Canvas canvas)
{
super.onDraw(canvas);
if (items == null)
{
return;
}
int height = getHeight();
int width = getWidth();
int split = dip2px(context, 8);
int marginl = width / 12;
int margint = dip2px(context, 60);
int margint2 = dip2px(context, 25);
int bheight = height - margint - 2 * split;
Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG);
paint.setColor(Color.parseColor("#7fffffff"));
paint.setStrokeWidth(4);
paint.setStyle(Style.STROKE);
canvas.drawLine(split, margint2, width - split, margint2, paint);
canvas.drawLine(split, height - split, width - split, height - split, paint);
// 画单位
Paint p = new Paint();
p.setAlpha(0x0000ff);
p.setTextSize(sp2px(context, 10));
p.setColor(Color.parseColor("#28bbff"));
canvas.drawText(unit, split, margint2 + split * 2, p);
// 画X坐标
ArrayList<Integer> xlist = new ArrayList<Integer>();
paint.setColor(Color.GRAY);
for (int i = 0; i < items.size(); i++)
{
int span = (width - 2 * marginl) / items.size();
int x = marginl + span / 2 + span * i;
xlist.add(x);
drawText(items.get(i).getX(), x, split * 2, canvas);
}
float max = Float.MIN_VALUE;
float min = Float.MAX_VALUE;
for (int i = 0; i < items.size(); i++)
{
float y = items.get(i).getY();
if (y > max)
{
max = y;
}
if (y < min)
{
min = y;
}
}
float span = max - min;
if (span == 0)
{
span = 6.0f;
}
max = max + span / 6.0f;
min = min - span / 6.0f;
// 获取点集合
Point[] mPoints = getPoints(xlist, max, min, bheight, margint);
// 画线
paint.setColor(Color.parseColor("#7fffffff"));
paint.setStyle(Style.STROKE);
paint.setStrokeWidth(8);
drawLine(mPoints, canvas, paint);
// 画点
paint.setColor(Color.parseColor("#28bbff"));
paint.setStyle(Style.FILL);
for (int i = 0; i < mPoints.length; i++)
{
canvas.drawCircle(mPoints[i].x, mPoints[i].y, 12, paint);
String yText = new java.text.DecimalFormat(yFormat).format(items.get(i).getY());
drawText(yText, mPoints[i].x, mPoints[i].y - dip2px(context, 12), canvas);
}
}
private Point[] getPoints(ArrayList<Integer> xlist, float max, float min, int h, int top)
{
Point[] points = new Point[items.size()];
for (int i = 0; i < items.size(); i++)
{
int ph = top + h - (int) (h * ((items.get(i).getY() - min) / (max - min)));
points[i] = new Point(xlist.get(i), ph);
}
return points;
}
private void drawLine(Point[] ps, Canvas canvas, Paint paint)
{
Point startp = new Point();
Point endp = new Point();
for (int i = 0; i < ps.length - 1; i++)
{
startp = ps[i];
endp = ps[i + 1];
canvas.drawLine(startp.x, startp.y, endp.x, endp.y, paint);
}
}
private void drawText(String text, int x, int y, Canvas canvas)
{
Paint p = new Paint();
p.setAlpha(0x0000ff);
p.setTextSize(sp2px(context, 14));
p.setTextAlign(Paint.Align.CENTER);
p.setColor(Color.WHITE);
canvas.drawText(text, x, y, p);
}
public ArrayList<MyChartItem> getItems()
{
return items;
}
public void setItems(ArrayList<MyChartItem> items)
{
this.items = items;
}
public String getyFormat()
{
return yFormat;
}
public void setyFormat(String yFormat)
{
this.yFormat = yFormat;
}
public int sp2px(Context context, float spValue)
{
final float fontScale = context.getResources().getDisplayMetrics().scaledDensity;
return (int) (spValue * fontScale + 0.5f);
}
public int dip2px(Context context, float dpValue)
{
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}
}
源码2
package com.example.paintproject;
public class MyChartItem
{
private String x;
private float y;
public MyChartItem(String vx, float vy)
{
this.x = vx;
this.y = vy;
}
public String getX()
{
return x;
}
public void setX(String x)
{
this.x = x;
}
public float getY()
{
return y;
}
public void setY(float y)
{
this.y = y;
}
}
Mainactivity
package com.example.paintproject;
import java.util.ArrayList;
import android.os.Bundle;
import android.os.Handler;
import android.app.Activity;
public class MainActivity extends Activity
{
private MyView paintView;
ArrayList<MyChartItem> list = new ArrayList<MyChartItem>();
Handler mHandler = new Handler();
Runnable runnable = new Runnable()
{
@Override
public void run()
{
addNewTemp((MyChartView) findViewById(R.id.chart1), "14:00", 8.0f);
}
};
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
// paintView = new MyView(this, null);
setContentView(R.layout.activity_main);
loadChart();
// new Thread(new Runnable()
// {
//
// @Override
// public void run()
// {
// try
// {
// Thread.sleep(3000);
// mHandler.post(runnable);
// } catch (InterruptedException e)
// {
// // TODO Auto-generated catch block
// e.printStackTrace();
// }
//
// }
// }).start();
}
private void loadChart()
{
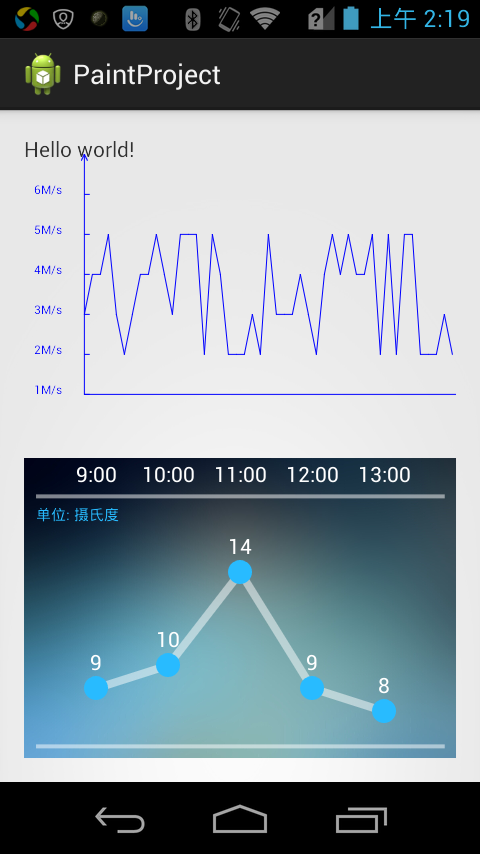
list.add(new MyChartItem("9:00", 9.0f));
list.add(new MyChartItem("10:00", 10.0f));
list.add(new MyChartItem("11:00", 14.0f));
list.add(new MyChartItem("12:00", 9.0f));
list.add(new MyChartItem("13:00", 8.0f));
MyChartView tu = (MyChartView) findViewById(R.id.chart1);
tu.SetTuView(list, "单位: 摄氏度");
}
private void loadChart2()
{
list.remove(0);
list.add(new MyChartItem("14:00", 8.0f));
MyChartView tu = (MyChartView) findViewById(R.id.chart1);
tu.SetTuView(list, "单位: 摄氏度");
tu.invalidate();
}
private void addNewTemp(MyChartView myChartView, String t, Float temp)
{
list.remove(0);
list.add(new MyChartItem(t, temp));
myChartView.SetTuView(list, "单位: 摄氏度");
myChartView.invalidate();
}
}
xml
<com.example.paintproject.MyChartView android:id="@+id/chart1" android:layout_width="wrap_content" android:layout_height="200dp" />
那个背景~

还有一种普通折线图

view源码
package com.example.paintproject;
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.os.Handler;
import android.os.Message;
import android.util.AttributeSet;
import android.view.View;
public class MyView extends View
{
private int XPoint = 60; // 原点的X坐标
private int YPoint = 260; // 原点的y坐标
private int XScale = 8; // x的刻度长度
private int YScale = 40; // y的刻度长度
private int XLength = 380; // x轴的长度
private int YLength = 240; // y轴的长度
private int MaxDataSize = XLength / XScale; // 刷新一次画面最多显示的点数
private List<Integer> data = new ArrayList<Integer>();
private String[] YLabel = new String[YLength / YScale];
private Handler handler = new Handler()
{
public void handleMessage(Message msg)
{
if (msg.what == 0x1234)
{
MyView.this.invalidate();
}
};
};
public MyView(Context context, AttributeSet attrs)
{
super(context, attrs);
for (int i = 0; i < YLabel.length; i++)
{
YLabel[i] = (i + 1) + "M/s"; // 刻度
}
new Thread(new Runnable()
{
@Override
public void run()
{
while (true)
{
try
{
Thread.sleep(1000);
} catch (InterruptedException e)
{
e.printStackTrace();
}
if (data.size() >= MaxDataSize)
{
data.remove(0); // 刷新
}
data.add(new Random().nextInt(4) + 1);
handler.sendEmptyMessage(0x1234);
}
}
}).start();
}
@Override
protected void onDraw(Canvas canvas)
{
super.onDraw(canvas);
Paint paint = new Paint(); // 画笔
paint.setStyle(Paint.Style.STROKE);
paint.setAntiAlias(true); // 去锯齿
paint.setColor(Color.BLUE);
// 画Y轴
canvas.drawLine(XPoint, YPoint - YLength, XPoint, YPoint, paint); // 首尾两点确定一条直线
// Y轴箭头
canvas.drawLine(XPoint, YPoint - YLength, XPoint - 3, YPoint - YLength + 6, paint); // 箭头
canvas.drawLine(XPoint, YPoint - YLength, XPoint + 3, YPoint - YLength + 6, paint);
// 添加刻度和文字
for (int i = 0; i * YScale < YLength; i++)
{
canvas.drawLine(XPoint, YPoint - i * YScale, XPoint + 5, YPoint - i * YScale, paint); // 刻度
canvas.drawText(YLabel[i], XPoint - 50, YPoint - i * YScale, paint);// 文字
}
// 画X轴
canvas.drawLine(XPoint, YPoint, XPoint + XLength, YPoint, paint);
// X轴箭头
canvas.drawLine(XPoint + XLength, YPoint, XPoint + XLength - 6, YPoint + 3, paint); // 箭头
canvas.drawLine(XPoint + XLength, YPoint, XPoint + XLength - 6, YPoint - 3, paint);
System.out.println("Data.size = " + data.size());
if (data.size() > 1)
{
for (int i = 1; i < data.size(); i++)
{
canvas.drawLine(XPoint + (i - 1) * XScale, YPoint - data.get(i - 1) * YScale,
XPoint + i * XScale, YPoint - data.get(i) * YScale, paint);
}
}
}
}
xml
<com.example.paintproject.MyView android:id="@+id/myview" android:layout_width="wrap_content" android:layout_height="wrap_content" />
代码下载链接 登录回复可见~
Please login to view.请登录查看。


到此一游!
完全免费,十万站长,互刷排名
http://www.loveuv.com/l/NDGBXQ
注册即送5000流量。
GoodLuck!
看看